Make your site more interactive using this step by step tutorial on how to embed a YouTube video in your WordPress website…
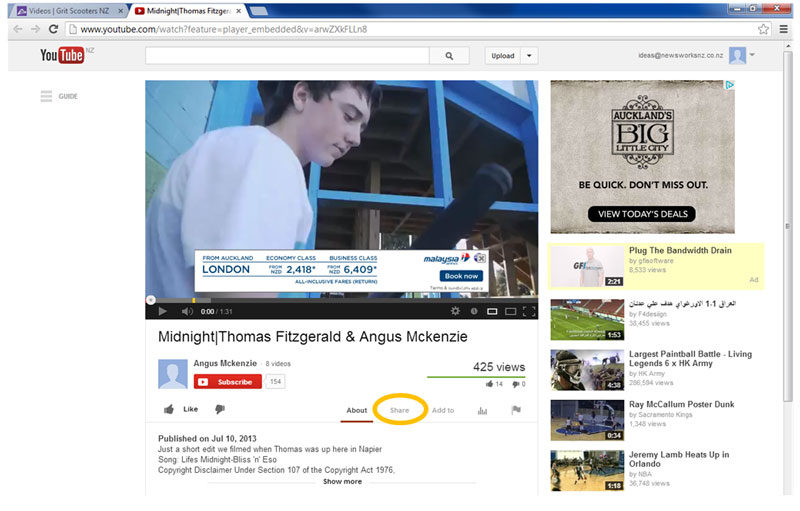
- Go to www.youtube.com and find the video that you want to embed
- Click on the Share link under the number of views, outlined in yellow below.

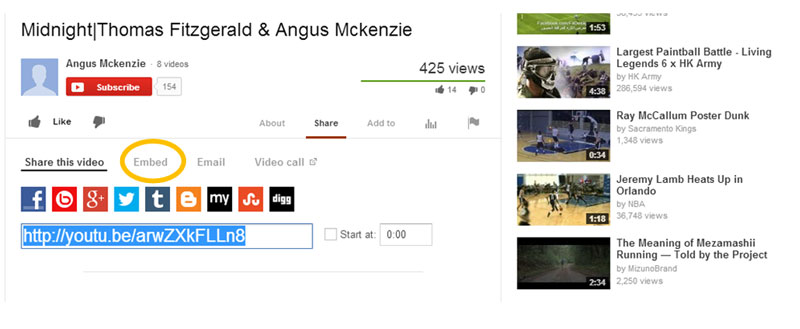
- Click on the Embed link

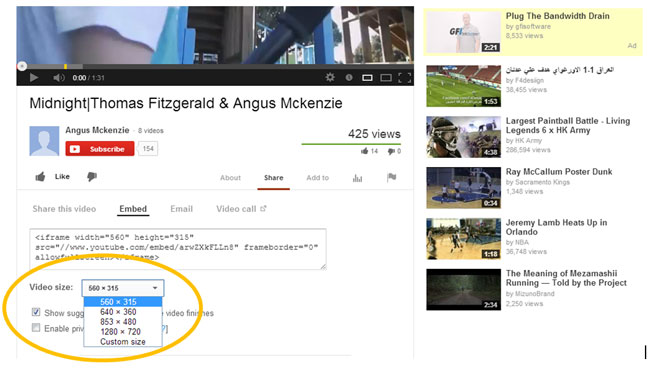
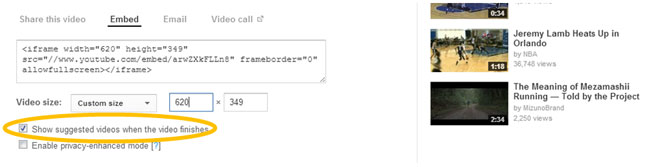
- Choose the size that you want the video to be when you embed it in the page, using the Video Size drop down menu. If none of the sizes match what you want to embed, then you can use the Custom size option and type in the width of the video, and the height will automatically resize in proportion.
 For this website, we used the custom size option at 620px wide, but the width will depend on the width of the main column of your site, most websites would be around 600 – 700px wide. You can experiment and see what works best for your website.
For this website, we used the custom size option at 620px wide, but the width will depend on the width of the main column of your site, most websites would be around 600 – 700px wide. You can experiment and see what works best for your website. - Choose if you want to show other suggested videos when the video finishes. If you don’t want people to be distracted by other videos that have nothing to do with your business, then uncheck this box.

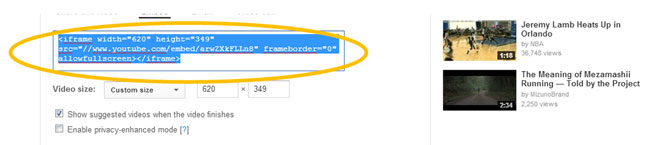
- Click in the box where the code for the video is located, select is all and copy it, ready to paste into WordPress.

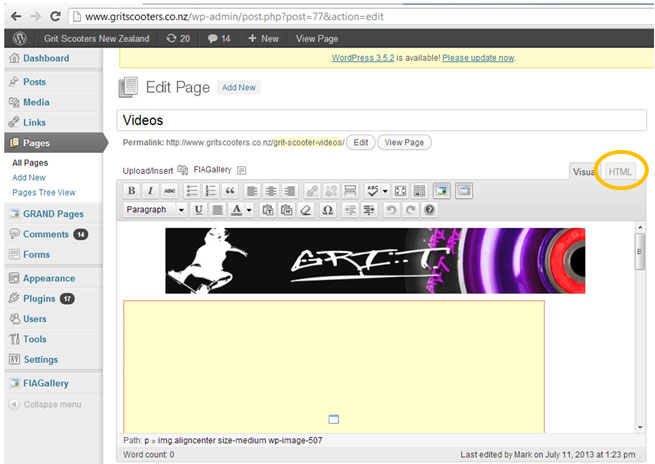
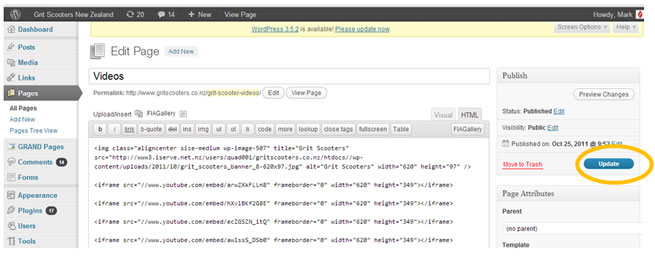
- Login to WordPress and navigate to the page where you want to embed the video, click on the HTML tab.

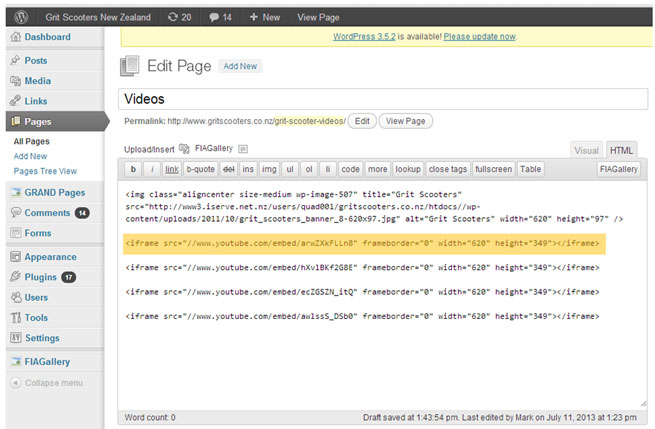
- Look through the code and identify the point where you want to embed the new video, e.g. between paragraphs of text, or at the beginning of the page. Click on the point where you want to embed the video.

- Paste the code from Youtube at the point where you want the video to appear, using CTRL-V.
- Click on the Update button to save the page

- Go to your website browser and navigate to the website page where you’ve embedded the video to test it and make sure it’s working correctly.
If necessary you can go back to Youtube and resize the video in the Custom Size option to better fit your page, and follow the steps in this tutorial again.